
Sisällysluettelo:
- Kirjoittaja Stanley Ellington [email protected].
- Public 2023-12-16 00:16.
- Viimeksi muokattu 2025-01-22 15:58.
Ensimmäiset kuusi vaihetta ovat samat kaikissa kolmessa lähestymistavassa, joten aloitetaan
- Vaihe 1: Asenna Node. js/npm.
- Vaihe 2: Asenna Visual Studio Code tai muu editori.
- Vaihe 3: Perustaa paketti.
- Vaihe 4: Asenna Konekirjoitus .
- Vaihe 5: Asenna React tai Preact.
- Vaihe 6: Kirjoita jokin React-koodi.
Tämän lisäksi, kuinka käynnistän TypeScriptin?
TypeScriptin määrittäminen
- Asenna TypeScript-kääntäjä. Ennen kuin aloitat, TypeScript-kääntäjä on asennettava, jotta TypeScript-tiedostot voidaan muuntaa JavaScript-tiedostoiksi.
- Varmista, että editori on asetettu tukemaan TypeScriptiä.
- Luo tsconfig.json-tiedosto.
- Transpiloi TypeScript JavaScriptiksi.
Tiedä myös, mikä on?: TypeScriptissä? Määritelmän mukaan " TypeScript on JavaScript sovelluslaajuiseen kehittämiseen." TypeScript on vahvasti kirjoitettu, oliosuuntautunut, käännetty kieli. TypeScript on JavaScriptin kirjoitettu superjoukko, joka on käännetty JavaScriptiin. Toisin sanoen, TypeScript on JavaScript ja joitain lisäominaisuuksia.
Onko TypeScript helppo oppia?
Käytön edut TypeScript Teknisesti sinun ei tarvitse Opi TypeScript ollakseen hyvä kehittäjä, useimmat ihmiset pärjäävät hyvin ilman sitä. Työskentely kuitenkin TypeScript on ehdottomasti etunsa: staattisen kirjoittamisen ansiosta sisään kirjoitettu koodi TypeScript on ennakoitavampi ja on yleensäkin helpompaa virheenkorjaukseen.
Onko TypeScript-käyttöliittymä vai taustajärjestelmä?
TypeScript sopii luonnollisesti maailmaan etuosa sovellukset. Sen runsas tuki JSX:lle ja kyky mallintaa turvallisesti muuttuvuutta, TypeScript tuo sovelluksellesi rakennetta ja turvallisuutta ja helpottaa oikean, ylläpidettävän koodin kirjoittamista nopeatempoisessa ympäristössä. etuosa kehitystä.
Suositeltava:
Kuinka luon kentän Splunkissa?

Luo laskettuja kenttiä Splunk Webillä Valitse Asetukset > Kentät. Valitse Lasketut kentät > Uusi. Valitse sovellus, joka käyttää laskettua kenttää. Valitse laskettuun kenttään käytettävä isäntä, lähde tai lähdetyyppi ja määritä nimi. Nimeä tuloksena oleva laskettu kenttä. Määrittele eval-lauseke
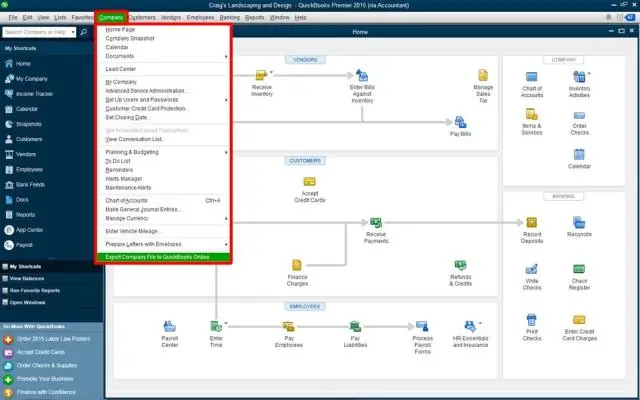
Kuinka luon QBW-tiedoston QuickBooksissa?

Kaksoisnapsauta "Intuit"-kansiota ja sitten "QuickBooks"-kansiota. Kaksoisnapsauta "Yritystiedostot" -kansiota. Etsi tiedosto, joka sisältää ". qbw” -tunniste – tällä tunnisteella on vain yksi tiedosto
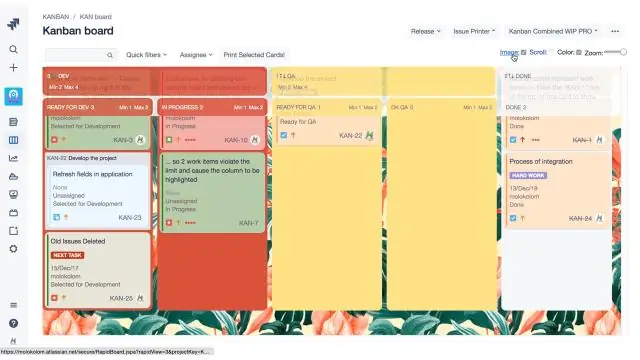
Kuinka luon Kanban-taulun Jirassa?

Uuden taulun luominen: Napsauta Haku () > Näytä kaikki taulut. Napsauta Luo taulu. Valitse lautatyyppi (joko agility, Scrum tai Kanban). Valitse, miten haluat taulusi luoda - Voit joko luoda uuden projektin uudelle taulullesi tai lisätä taulusi yhteen tai useampaan olemassa olevaan projektiin
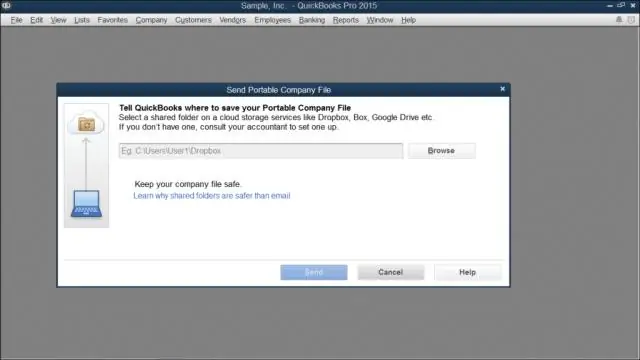
Kuinka luon kannettavan tiedoston Quickbooksissa?

Kuinka luodaan kannettava Quickbooks-tiedosto? Valitse Quickbooksissa Tiedosto > Luo kopio. Valitse Kannettava yritystiedosto (QBM) ja napsauta Seuraava. Napsauta avattavan Tallenna kohteeseen -nuolta ja valitse Työpöytä. Napsauta Tallenna ja OK kahdesti
Kuinka luon Honeywell-tilin?

Kun vierailet ensimmäistä kertaa, sinun on valittava alueesi ja maasi. Napsauta sitten Luo tili -kuvaketta. Lue ja hyväksy loppukäyttäjän lisenssisopimus. Kirjoita tarvittavat yhteystiedot Luo tili -näyttöön ja napsauta Seuraava
